2020. 3. 17. 22:44ㆍ● 코딩/스킨편집
■ 티스토리 #1 스킨 - 카테고리 분류많을때 스크롤 안되는 문제 해결
[티스토리][#1 스킨] 카테고리가 많을 경우에 스크롤 관련 (수정 2019-03-11)
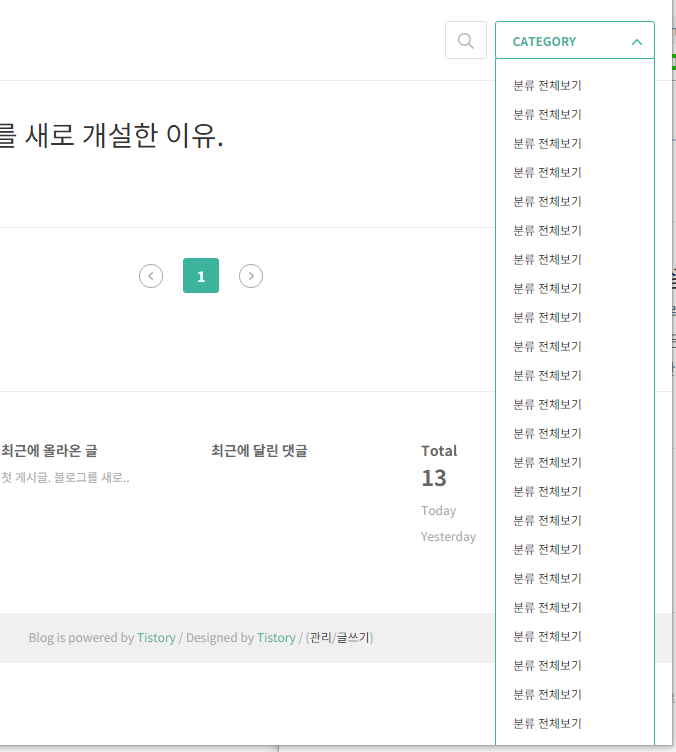
개요 '데스크탑 모드'에서 분류가 너무 많아지면, 스크롤이 안 되는 문제에 대한 내용입니다. (카테고리에 스크롤이 안 생김...) 본문 CSS 파일에서 살펴보면, 69 라인 .area_menu .list_cate{display:none;posit..
e2xist.tistory.com
개요
'데스크탑 모드'에서 분류가 너무 많아지면, 스크롤이 안 되는 문제에 대한 내용입니다.

(카테고리에 스크롤이 안 생김...)
본문
CSS 파일에서 살펴보면,
69 라인
.area_menu .list_cate{display:none;position:absolute;top:37px;left:0;width:158px;padding:18px 0 10px;border:1px solid #3db39e;border-radius:0 0 3px 3px;background-color:#fff}
69 라인에서는 ;max-height:500px;overflow:auto 을 뒤에 추가합니다.
(69 라인 수정 후 결과)
.area_menu .list_cate{display:none;position:absolute;top:37px;left:0;width:158px;padding:18px 0 10px;border:1px solid #3db39e;border-radius:0 0 3px 3px;background-color:#fff;max-height:500px;overflow:auto}
319 라인
.area_menu .list_cate{position:static;width:200px;padding:13px 0 15px;border:0 none;border-radius:0}
319 라인에서는 ;max-height:inherit 을 뒤에 추가합니다.
(319 라인 수정 후 결과)
.area_menu .list_cate{position:static;width:200px;padding:13px 0 15px;border:0 none;border-radius:0;max-height:inherit}
여담
저는 69 라인에 추가할 때에 기준 값을 500px 로 잡았습니다. height 가 500 을 넘어가면 스크롤이 생긴다. 이렇게 이해하시면 됩니다. 100% 를 기준으로 잡아서 처리하고 싶지만, 이 부분은 잘 안 되네요. 임의의 값보다는 명확한 px 이나 다른 단위로 넣어주셔도 될 듯 합니다.
500px 이 만족스럽지 않아서... 이래저래 본 결과 일종의 trick 으로 max-height: calc(100vh - 90px);를 넣어봤는데 얼추 맞는 것 같네요. 그런데 이 방식은 다른 브라우저에서 어떤지 모르겠네요. (vh 는 viewport height 를 가리키는 용어)
'● 코딩 > 스킨편집' 카테고리의 다른 글
| 티스토리 portfolio 스킨, 글 수정/삭제 링크 넣기 (0) | 2021.07.20 |
|---|---|
| 내가 사용중인, 티스토리 Portfolio 스킨의 사이드바 내용 저장 (0) | 2020.03.17 |
| 내가 사용중인, 티스토리 Portfolio 스킨의 html, css 내용 저장 (0) | 2020.03.17 |
| 티스토리 portfolio 스킨 꾸미기 (0) | 2020.03.17 |
| 티스토리 poster 스킨 꾸미기 (0) | 2020.03.17 |
