2020. 3. 16. 20:35ㆍ● 코딩/스킨편집
소스코드 파일
현재 티스토리 블로그에는 게시글에 소스코드를 입력하는 기능이 없습니다. 때문에 스킨편집을 통해서 < 소스코드 파일업로드 >하여, 블로그에 소스를 입혀 게시글 작성 시 HTML 명령어를 이용해서 활용하는 방법을 사용해야 합니다.
- syntaxhighlighter_3.0.83 소스코드 파일을 사용하고 있습니다. 다른 소스코드(커스터마이징) 등을 원하시면, 파일을 따로 찾아서 활용하세요. 현재 티스토리 블로그에서 가장 많이 사용하는 소스코드 파일이 < syntaxhighlighter_3.0.83 >입니다.
- 현재 해당 파일은 공식 홈페이지 접속이 불가하여, 따로 파일을 올립니다.
사용되는 파일
- syntaxhighlighter_3.0.83 안에 들어 있는 파일 중 < scripts >, < styles >만 업로드합니다.
- 폴더 안에 있는 파일 다 업로드합니다. (별도로 찾아 내 사용할 것만 업로드해도 좋습니다)

티스토리 스킨 편집
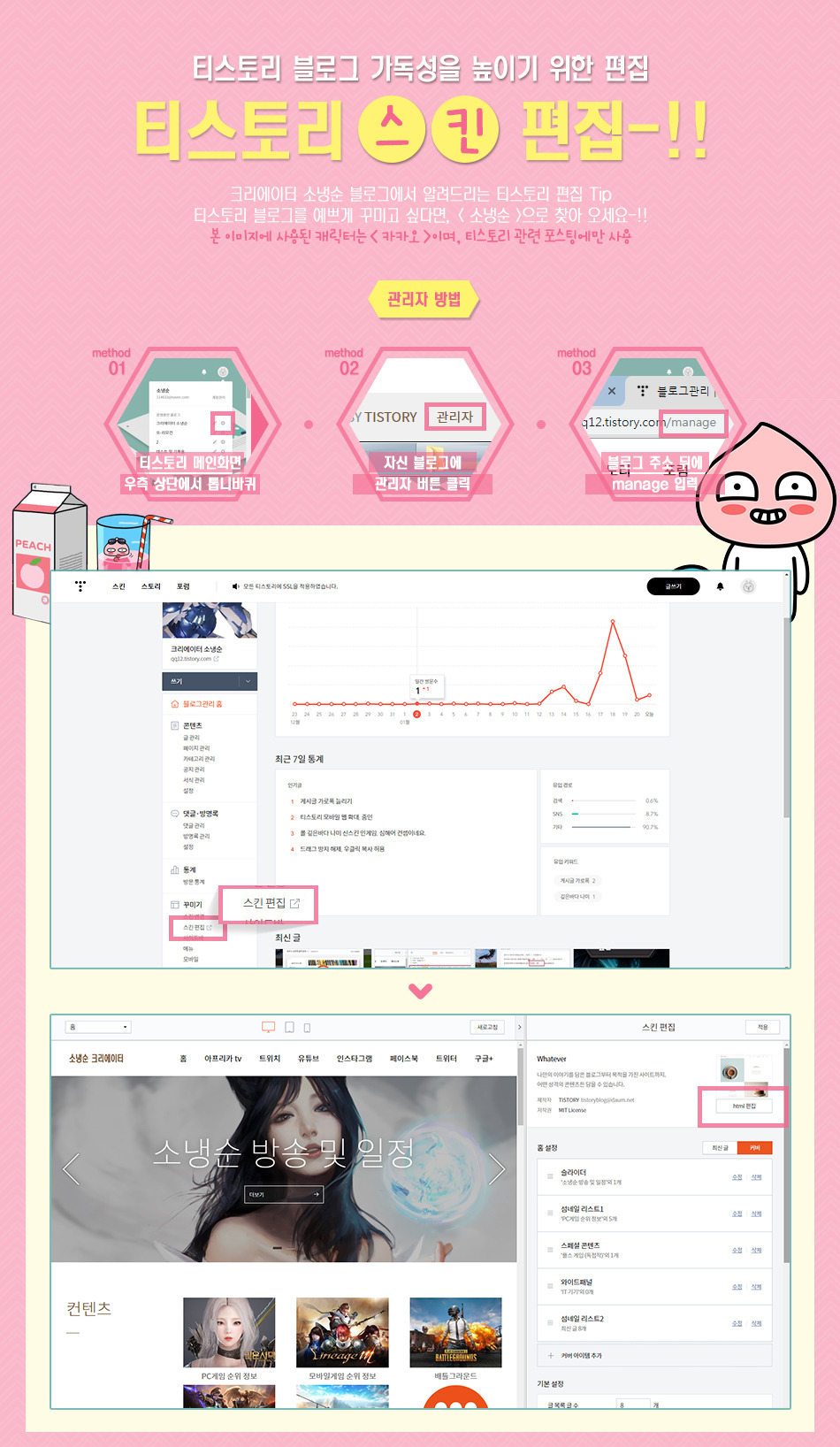
- [ 관리자 - 꾸미기 - 스킨편집 - HTML편집 ]으로 들어갑니다.

소스코드 파일업로드
- syntaxhighlighter_3.0.83 안에 들어 있는 폴더 중 < scripts >, < styles > 두 폴더 안에 있는 파일 모두 업로드합니다.

HTML에 소스코드 테마 넣기
- 파일을 업로드 후 HTML 탭으로 이동합니다.
- <head>테마 넣을 곳</head> 안에 '자기가 쓸 테마'를 넣어 줍니다.
- <head>위에 <!--브러쉬등록--> 글을 임의로 넣어 주면 좋습니다. (본인이 보기 편의를 위해서)

- 테마 두 개중 원하는 거 '1개' 넣어주시길 바랍니다.
|
1 2 |
<link rel=" stylesheet" =""="" type="text/css" href="./images/shCoreEclipse.css"> //이클립스테마 <link rel=" stylesheet" =""="" type="text/css" href="./images/shCoreRDark.css"> //다크테마 |
HTML에 소스코드 넣기
- body 태그 아래에 소스코드를 넣어 줍니다. 다 넣어도 되고, 자신이 사용할 거만 넣어주면 됩니다. (저는 찾기가 귀찮아, 모두 넣었음)
- body 태그 아래 <!--하이라이트 브러쉬 등록--> 같은 문구로 정의해두면 나중에 편합니다.

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<script type="text/javascript" src="./images/shCore.js"></script> <script type="text/javascript" src="./images/shAutoloader.js"></script> <script type="text/javascript" src="./images/shBrushAppleScript.js"></script> <script type="text/javascript" src="./images/shBrushAS3.js"></script> <script type="text/javascript" src="./images/shBrushBash.js"></script> <script type="text/javascript" src="./images/shBrushColdFusion.js"></script> <script type="text/javascript" src="./images/shBrushCpp.js"></script> <script type="text/javascript" src="./images/shBrushCSharp.js"></script> <script type="text/javascript" src="./images/shBrushCss.js"></script> <script type="text/javascript" src="./images/shBrushDelphi.js"></script> <script type="text/javascript" src="./images/shBrushDiff.js"></script> <script type="text/javascript" src="./images/shBrushErlang.js"></script> <script type="text/javascript" src="./images/shBrushGroovy.js"></script> <script type="text/javascript" src="./images/shBrushJava.js"></script> <script type="text/javascript" src="./images/shBrushJavaFX.js"></script> <script type="text/javascript" src="./images/shBrushJScript.js"></script> <script type="text/javascript" src="./images/shBrushPerl.js"></script> <script type="text/javascript" src="./images/shBrushPhp.js"></script> <script type="text/javascript" src="./images/shBrushPlain.js"></script> <script type="text/javascript" src="./images/shBrushPowerShell.js"></script> <script type="text/javascript" src="./images/shBrushPython.js"></script> <script type="text/javascript" src="./images/shBrushRuby.js"></script> <script type="text/javascript" src="./images/shBrushSass.js"></script> <script type="text/javascript" src="./images/shBrushScala.js"></script> <script type="text/javascript" src="./images/shBrushSql.js"></script> <script type="text/javascript" src="./images/shBrushVb.js"></script> <script type="text/javascript" src="./images/shBrushXml.js"></script> <script type="text/javascript" src="./images/shLegacy.js"></script> <script type="text/javascript"> SyntaxHighlighter.all();</script> |
게시글 HTML에 소스코드 넣기
- 위 내용을 모두 끝냈다면, 이제 게시글 작성할 때, HTML속성에다가 코드를 쓰면 됩니다.
|
<pre class="brush: java"> 코드내용 </pre> |

- 소스 코드는 매번 저장되어 있는 곳에서 복사하기가 귀찮으니, < 서식 >에 저장해서 불러오기 하시길 바랍니다.

'● 코딩 > 스킨편집' 카테고리의 다른 글
| 내가 사용중인, 티스토리 Portfolio 스킨의 html, css 내용 저장 (0) | 2020.03.17 |
|---|---|
| 티스토리 portfolio 스킨 꾸미기 (0) | 2020.03.17 |
| 티스토리 poster 스킨 꾸미기 (0) | 2020.03.17 |
| [Portfolio 스킨] 포트폴리오(Portfolio) 스킨 카테고리 글 더보기 (0) | 2020.03.16 |
| [Portfolio 스킨] 티스토리 Portfolio스킨 수정관련 (1) | 2020.03.16 |
